Présentation de l’outil de draw.io ou diagrams.net
Avant de se lancer dans le développement d’un site Internet ou d’une application, il est bien de penser à l’architecture des pages et de la base de données. Il est possible de tout faire à la main, d’utiliser un template ou l’on peut réaliser une interface mais avant tout il faut la prototyper. Pour cela diagrams.net aussi appelé draw.io est l’une des meilleures solutions open source, qui est distribué gratuitement. Il est édité par 2 entreprises, JGraph Ltd situé en Angleterre et draw.io AG en Suisse.

Le prototypage aussi appelé zoning n’est pas le template final, il va représenter une version simplifiée des principales pages. Il sert à poser les fondements du projet et permet d’améliorer l’expérience utilisateur en anticipant certains problèmes que l’on peut rencontrer dans le développement. Il existe des solutions professionnelles de prototypage comme Adobe XD ou Figma mais elles sont payantes ou alors très limitées dans leur version d’essai. En entreprise le prototypage va permettre de pouvoir valider les principales interfaces auprès de son client avant de faire appel au designer qui aura ainsi une bonne base de travail. Cela permet d’économiser du temps aussi bien sur la conception que sur le développement.
Cet outil est aussi disponible dans la marketplace de Confluence pour être utilisé dans la plateforme de gestion de projets. Il reste gratuit pour une exploitation en dessous de 10 utilisateurs. Réaliser des mockups avec cette plateforme collaborative permet d’avancer plus rapidement sur les projets ce qui facilite le travail en équipe.
Un outil en ligne et hors ligne
Draw.io peut s’utiliser de 2 façons, directement en ligne avec une web application ou alors on peut le télécharger pour une utilisation en local. Dans les 2 cas, il est possible de sauvegarder son travail dans un fichier .drawio puis de le ré ouvrir quand on le souhaite. On peut sauvegarder le diagramme sur un drive comme Google Drive, One Drive, etc. C’est un outil disponible en de nombreuses langues et il permet de créer sa propre bibliothèque de composants ou d’en intégrer des toutes faites.
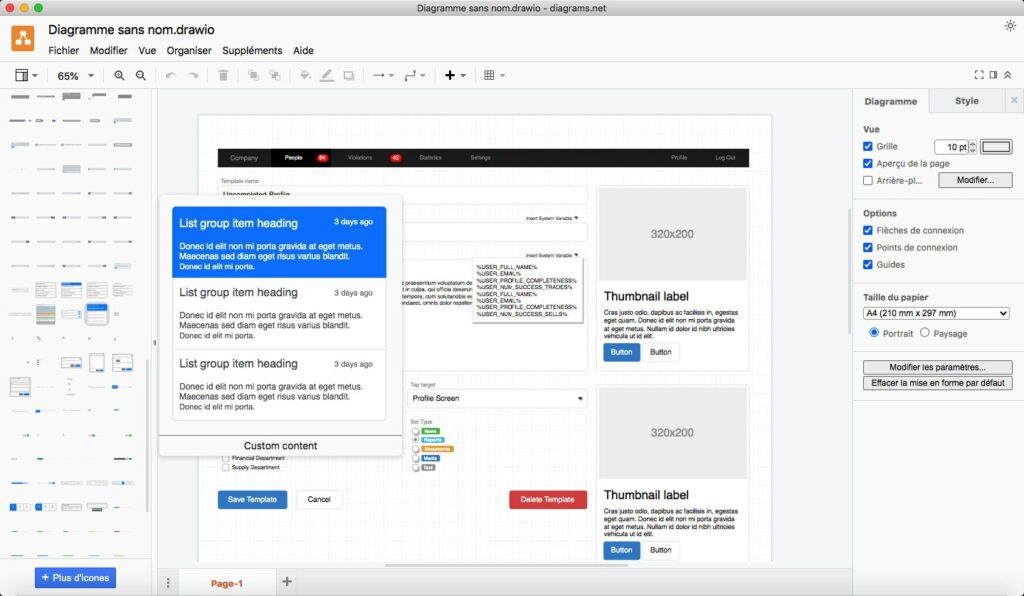
Pour les intégrateurs qui utilisent le framework Bootstrap, il existe une bibliothèque complète qui reprend quasiment tous les composants de base. On peut ainsi réaliser une maquette de n’importe quel type de projet sous Bootstrap. Des exemples sont disponibles à la création d’un nouveau projet dans à peut prêt toutes les catégories de diagrammes que propose le logiciel.

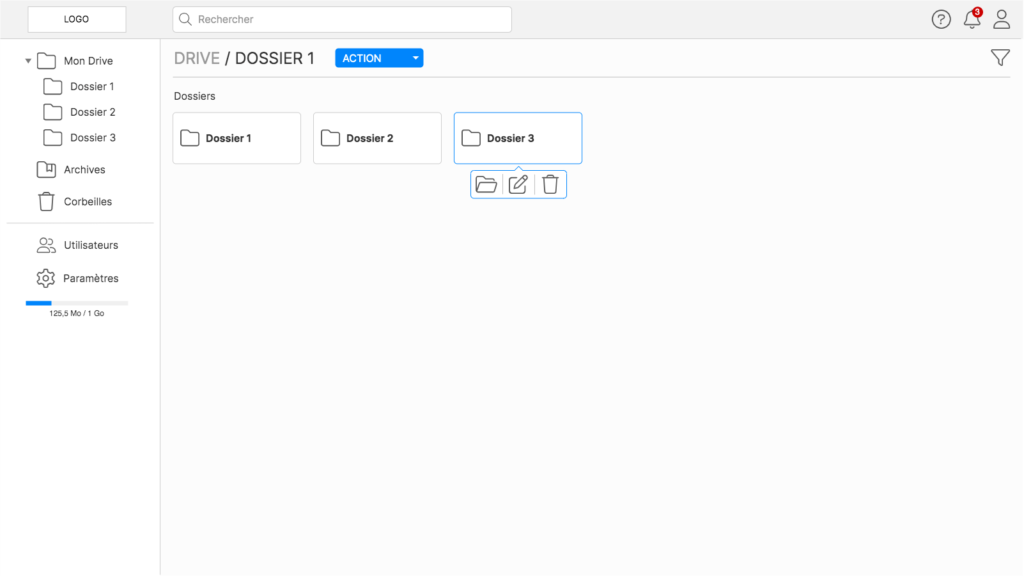
La plupart des composants intégrés peuvent se personnaliser au niveau des couleurs, de la typographie et des styles. Il est possible d’importer des images et même des éléments vectoriels comme du SVG. On peut exploiter une librairie d’icônes comme Font Awesome pour un pré rendu assez sympa. Ci-dessous un exemple de maquette inspirée de Google Drive.

Un point négatif est la gestion de la profondeur des éléments dans la zone de travail. Il est possible de mettre un élément tout en haut ou tout bas, mais entre les 2 il faut déplacer l’élément un par un en faisant un clic droit sur ce dernier puis en cliquant sur le bouton monter ou descendre. Il n’y a pas de raccourci clavier ce qui peut être long quand il y a de nombreux éléments et que l’on doit mettre un composant au bon z-index.
Mise en place de diagramme ou d’organigramme
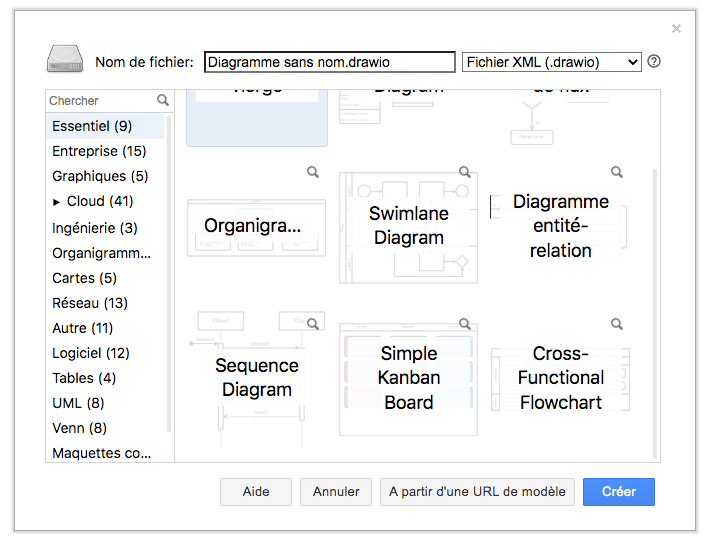
Il est possible de concevoir toute sorte de diagrammes comme un schéma relationnel de base de données, une architecture de site, un diagramme de séquence, etc. Avec un système de liaison fléchée, il est très simple de relier des éléments entre eux afin de former des relations. Cela peut être utile pour les relations des tables d’une base de données ou pour un diagramme de classes. De très nombreux exemples sont disponibles à l’ouverture du logiciel pour créer toute sorte de projets.

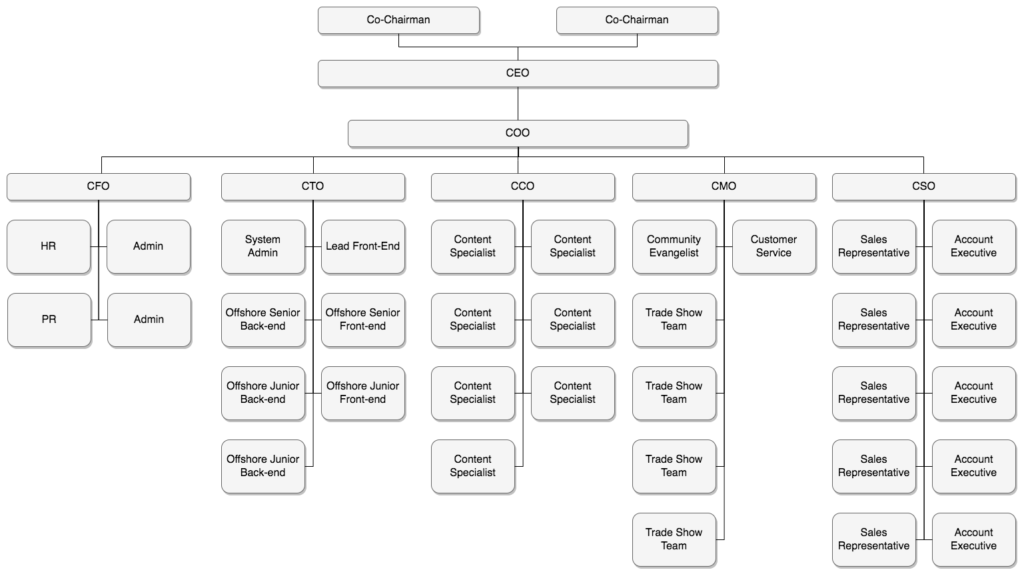
En complément du wireframe, il est possible de réaliser des schémas professionnels directement avec cette application comme un organigramme d’entreprise par exemple. Les liaisons entre les composants sont relativement simples à mettre en place et on peut tout personnaliser. Ci-dessous un exemple d’organigramme issu des templates disponibles.

Pour aller plus loin
Sur le site Internet de drawio-app.com on peut accéder à un blog ou à une documentation pour plus de renseignements sur l’utilisation de cette application. Il y a des tutoriels sur différents sujets comme la création de librairies et même des articles sur des concepts plus généraux. On peut accéder aussi à une chaîne YouTube qui présente le logiciel et certains concepts.
Bien que Draw.io peut être utilisé pour réaliser des maquettes assez poussées, il ne remplace pas un vrai outil de PAO comme Photoshop, Illustrator ou encore Affinity Designer. C’est un excellent outil de prototypage pour la création de maquette et le travail collaboratif. Sa facilité d’utilisation et sa gratuité en fait une solution avantageuse par rapport aux outils payants qui sont disponibles sur le marché.