Faire du CSS sans une ligne de code CSS
Tailwind CSS est relativement récent dans le monde des frameworks CSS. La première version est sortie en 2019 soit 4 ans après la première version de Bootstrap. Ce projet open source possède une assez forte communauté et il est très suivi sur Github. Le slogan décrit exactement la philosophie : « Rapidly build modern websites without ever leaving your HTML. ». La principale caractéristique de ce framework est de proposer un ensemble de classes CSS pré-écrites à utiliser directement dans le code HTML. L’objectif est donc de réaliser entièrement la mise en page avec les classes proposées par Tailwind.
Tailwind propose un fichier de configuration JavaScript pour personnaliser l’ensemble des classes. On peut par exemple modifier les codes couleurs par défaut, les polices, les espacements, etc. L’installation se fait soit par la CLI Tool qui propose des commandes pour compiler son projet ou soit en plug-in postCSS qui permet d’utiliser les compilateurs Sass ou Less. Au niveau de la compatibilité avec les navigateurs, le framework fonctionne sur les navigateurs récents, mais il ne prend pas en charge IE 11.

Exemple de code HTML avec Tailwind CSS
En reprenant l’exemple de la page d’accueil du site de Tailwind CSS qui représente un composant carte avec une photo de profil, une description, le nom de la personne et son statut, on remarque que tout le code CSS est ajouté dans les attributs classes des blocs HTML. Aucun autre style ne vient s’ajouter en passant par du CSS personnalisé.

<figure class="bg-slate-100 rounded-xl p-8 dark:bg-slate-800">
<img class="w-24 h-24 rounded-full" src="/palm.jpg" alt="" width="384" height="512">
<div class="pt-6 space-y-4">
<blockquote>
<p class="text-lg">
“Tailwind CSS is the only framework that I've seen scale
on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-sky-500 dark:text-sky-400">
Sarah Dayan
</div>
<div class="text-slate-700 dark:text-slate-500">
Staff Engineer, Algolia
</div>
</figcaption>
</div>
</figure>Le code est relativement bien pensé et permet de réaliser facilement des mises en page CSS avec seulement du code HTML. Cependant c’est une technique qui ne sera pas adaptée à chaque développeur web. Certains codeurs préféreront utiliser des styles CSS afin de bien séparer la couche HTML de l’aspect visuel de son projet. On peut se retrouver avec de longues classes CSS qui peuvent être difficilement lisibles surtout dans une page un peu longue.
<a class="group inline-flex items-center h-9 rounded-full text-sm font-semibold whitespace-nowrap px-3 focus:outline-none focus:ring-2 bg-indigo-50 text-indigo-600 hover:bg-indigo-200 hover:text-indigo-700 focus:ring-indigo-500 dark:bg-slate-700 dark:text-slate-100 dark:hover:bg-slate-600 dark:hover:text-white dark:focus:ring-slate-500 mt-8" href="/docs/utility-first">
Learn more <span class="sr-only">, utility-first fundamentals</span>
<svg class="overflow-visible ml-3 text-indigo-300 group-hover:text-indigo-400 dark:text-slate-500 dark:group-hover:text-slate-400" width="3" height="6" viewBox="0 0 3 6" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><path d="M0 0L3 3L0 6"></path></svg>
</a>Test de performance du framework
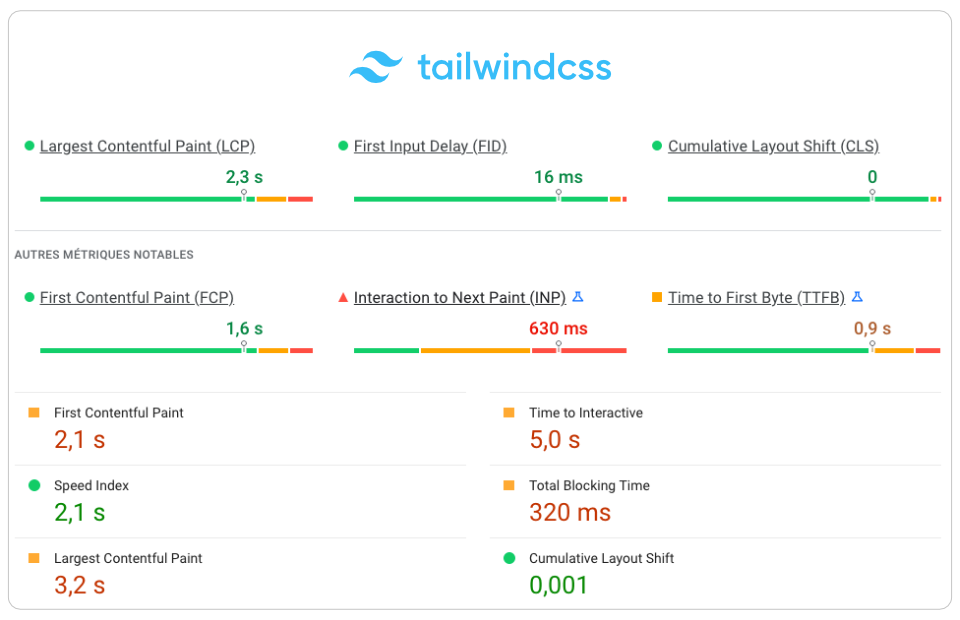
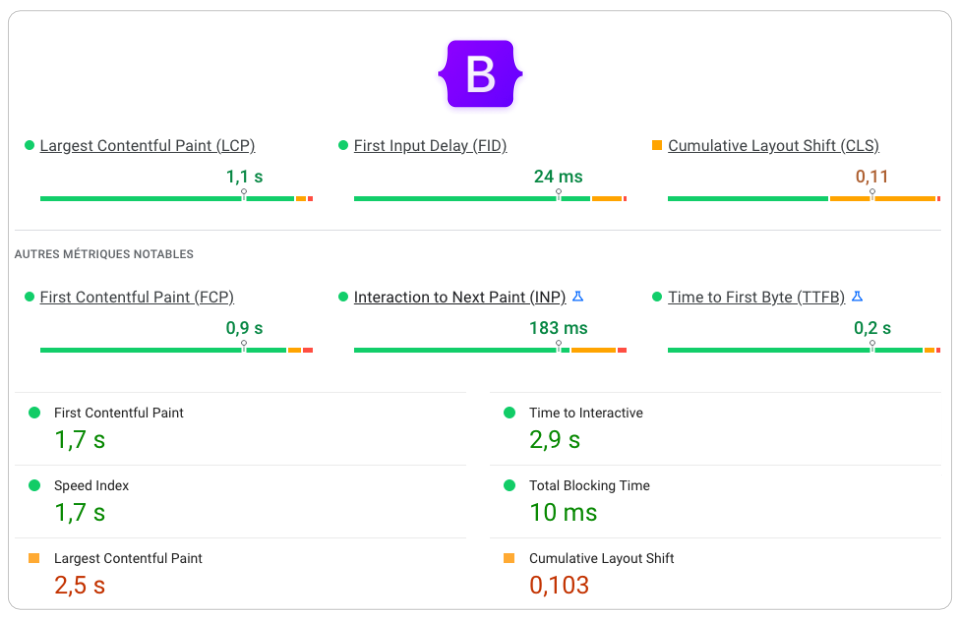
La logique de Tailwind est d’utiliser au plus possible les classes pré-écrites dans les balises HTML. Cette façon de faire peut engendrer des problèmes de performance et d’optimisation en surchargeant le DOM. En comparant les performances de la page d’accueil de la documentation de Tailwind à celle de Bootstrap avec l’outil PageSpeed Insights nous pouvons relever des différences notables. Utiliser la page d’accueil de la documentation pour cette analyse de performance permet de bien comparer 2 pages équivalentes sans images à charger ou très peu.


Les plus grandes différences que l’on peut remarquer sont sur les métriques Time to Interactive et Total Blocking Time qui sont largement supérieures sur la page d’accueil de la documentation de Tailwind. La métrique Interaction to Next Paint est une donnée expérimentale qui analyse un ensemble d’action de l’utilisateur afin de mesurer la réactivité de la page. On peut remarquer que là encore le framework Bootstrap est plus rapide en performance. Attention cependant à l’interprétation de ces résultats, car peut être que certains scripts de la documentation viennent alterner ces métriques. Il faudrait faire des tests de performance en partant sur une base vide et en comparant chaque composant.
La bibliothèque de composants Tailwind UI
En plus du framework de base, les créateurs de Tailwind ont développé Tailwind UI qui est une bibliothèque incluant plus de 500 composants et plusieurs templates tout faits à utiliser pour ses projets personnels et professionnels. Les templates ainsi que la plupart des composants sont payants en passant par l’achat d’une licence à vie pour accéder à toute la librairie. C’est une offre très intéressante au vu de l’ensemble du travail réalisé par l’équipe derrière Tailwind.
De nombreux types de composants sont déjà créés comme les composants bouton, bannière, header, footer, inscription à la newsletter, sidebar, article de blog, statistiques, colonnes de prix, etc. que l’on peut personnaliser. Que ce soit pour un petit projet ou un site professionnel, tous ces composants permettent de gagner beaucoup de temps de développement tout en ayant une base bien optimisée.
Avoir quelques connaissances en CSS
Ne pas écrire du code CSS ne veut pas dire qu’il ne faut pas connaître le CSS pour maitriser ce framework. Pour en profiter pleinement, il faut avoir quelques bases en CSS. Comme tout se passe avec les classes proposées par Tailwind CSS (police, marge, espacement, couleur, ombre, etc.) il faut connaître les principales propriétés CSS afin de savoir les exploiter.
Enfin ce framework tire profit du standard des flexbox pour l’alignement des éléments. Un système de media query similaire à celui de Bootstrap est utilisé pour afficher une page responsive selon des breakpoints ou l’on peut utiliser un système de grille. Tailwind CSS est un framework léger qui une fois compressé ne pèse que 10kB ce qui permet d’avoir un chargement très rapide même sur mobile.