Des éléments restant visibles au scroll
Dans une page HTML, les éléments sticky sont des zones de la page qui restent accrochées en haut de la fenêtre lors du scroll de l’utilisateur. C’est une propriété CSS permettant de mettre en avant des éléments importants pour l’utilisateur. Au niveau de l’ergonomie, ça laisse la possibilité par exemple d’afficher un menu de navigation ou une zone de recherche tout le long de page. À la différence de la position fixe, les éléments sont considérés comme étant relatifs tant que le haut de la fenêtre ne les atteint pas puis deviennent des éléments fixes. Sur mobile certaines zones seront affichées en relatives, car la largeur de la fenêtre ne permet de les afficher comme sur desktop.
De nombreux thèmes WordPress proposent d’afficher des éléments en sticky que l’on peut activer ou non. Sur une boutique WooCommerce les pages produit utilisent de plus en plus des éléments sticky pour améliorer l’ergonomie. Certains thèmes affichent la galerie photos en sticky afin de la laisser visible pendant que l’utilisateur scroll sur la description des produits et le choix des variations. Les anciens navigateurs comme IE10 ou IE11 n’affichent pas cette propriété et laisseront donc les éléments positionnés en sticky en simple élément relatif.

Ajouter un élément sticky en CSS
N’importe quelle balise HTML dans une page web peut devenir un élément sticky, ça peut se faire sur le header, la navbar, la sidebar, un div, etc. Ça laisse la possibilité à un développeur web d’utiliser n’importe quel composant web de la page pour le mettre en avant. Par exemple sur ce blog la sidebar est positionnée en sticky pour permettre l’affichage la liste des derniers articles publiés tout le long du scroll.
Mettre en place un élément sticky en CSS est relativement simple il suffit d’ajouter dans son code la bonne propriété. Par exemple la sidebar de ce blog utilise la propriété CSS position pour s’afficher en sticky. En ajoutant la propriété top on force l’élément à se positionner à 24px de la hauteur de la fenêtre seulement quand il passe en sticky.
/* sidebar */
.et_pb_extra_column_sidebar{top:24px;position:sticky;margin-bottom:auto;}Faciliter la navigation des utilisateurs
Les éléments qui se positionnent en sticky peuvent aussi faire l’objet d’une transformation ou d’animation. Par exemple le header d’un site peut devenir plus fin et modifier l’affichage du menu au moment ou il passe en sticky. Cela permet de toujours avoir la possibilité de naviguer dans un site et de ne pas avoir besoin de remonter tout en haut de la page. Ces différentes techniques permettent à un développeur de site Internet d’améliorer l’ergonomie des pages lors de la conception.
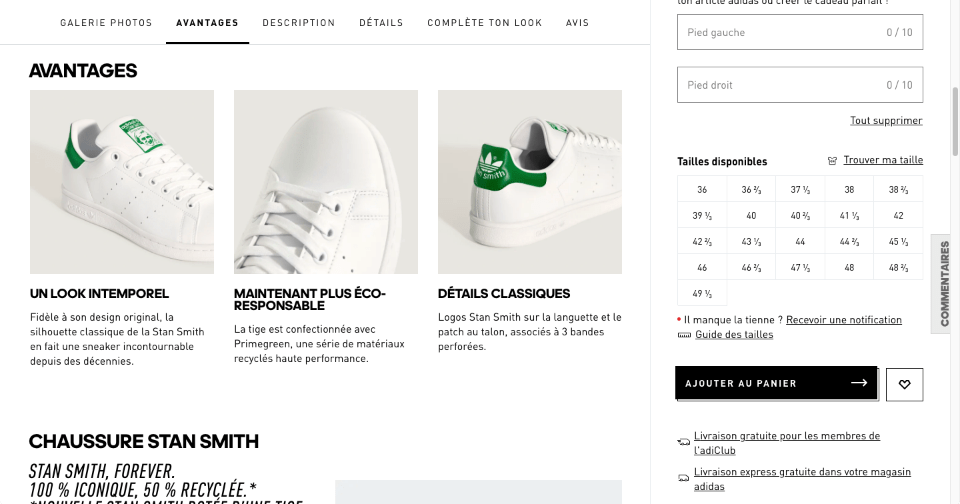
Un exemple avec le site de Adidas qui affiche un sous-menu sticky lors du scroll dans la page produit. Ce sous-menu surligne automatiquement le titre de la zone visible dans la description longue du produit et permet de naviguer facilement dans les sous-sections. Ce sous-menu permet aussi de comprendre en un clin d’oeil la structure de la description longue du produit.

Améliorer l’expérience utilisateur et l’ergonomie
En améliorant l’expérience utilisateur et l’ergonomie d’un site, les clients auront une meilleure image de l’entreprise et garderont une bonne expérience du site ou de la boutique e-commerce qu’ils ont visité. Le design UX est un élément important que tout développeur web doit prendre en compte lors de la création de pages HTML. Une bonne ergonomie permet aussi de se distinguer de la concurrence et sera peut-être un des facteurs du choix d’un client pour une entreprise.